Whylogs | Choreografierung von KI Workflows
Um unabhängig von wechselnden Tools seine Prompt- und Ergebnis-Historie sowie die ggf. relevanten Quellen zu protokollieren und die Ergebnisse zu sichten, zu kommentieren und intern zu teilen, braucht es einen zuverlässigen Ort, um die verschiedensten KI Playgrounds zu managen. Plone bietet als objektorientiertes CMS alle Grundfunktionen um so ein System umzusetzen. Wie kann so ein Whylog System auf Basis von Plone aussehen?
Inhalte
- Motivation
- Prompt, Antwort, Umsetzung
- Dialog-Engines in Plone?
- Die User Story für ein Whylog
- User Experience Design Konzepte
- Horizontales Scrolling statt Chat Tapete
- Vertikales Akkordeon (so wie es sich gehört!)
- Timeline Visualisierung
- Blick über den Tellerrand
- Flowise und Langchain
- Der Cookiecutter Ansatz als Triebwerk
- Vision
- AEME (AI Management System)
Nachbesprechung des Vortrags im Plone Newsroom Podcast
Der auf deutsch gehaltene Vortrag wurde nicht aufgezeichnet. Es gab jedoch eine kurze Zusammenfassung im Plone Newsroom Podcast Episode #20 von Philip Bauer und Fred van Dijk für die Community in englisch. Der Link auf dem Teaser springt auf Youtube direkt zu Minute 15:50.
Weiter unten gibt es eine deutsche Fassung des Transscripts, die Folien auf Slideshare zum Durchblättern sowie einen Screenshot aus der Demo des lockeren Setup Chats für Plone zwischen zwei Robots .
Eine weniger auf Plone fokussierte Fassung der wesentlichen Inhalte gab es auch als Expert Session während des KI-Insights BarCamp No 3 online am 15. März 2024 unter dem Titel «Objektorientierte Tools zur Choreografierung von Kl Workflows»
Hier eine deutsche Fassung der wesentlichen Punkte des Podcast Beitrags :
Blick in die Zukunft
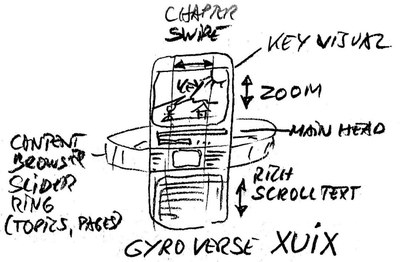
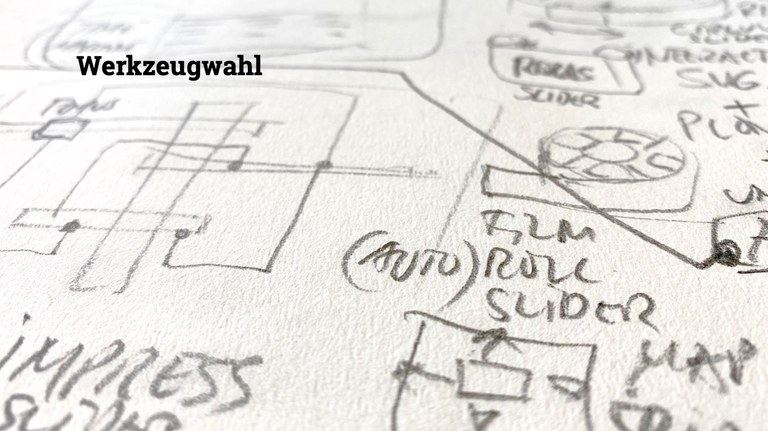
Frontend User-Interface Innovationen
Horizontales vs. vertikales Scrollen
Horizontales Scrollen kann ein Gefühl der Einheit zwischen den Elementen schaffen, während vertikales Scrollen die Individualität betont.

Websites wie Apple.com machen sich dieses Konzept zunutze. Die Apple-Plus-Reihe wird horizontal angezeigt, was im Gegensatz zu einer vertikalen Hierarchie den Eindruck eines zusammenhängenden Teams vermittelt.
Chat-Schnittstellen für CMS-Konfiguration
Innovative Nutzung von Chat-Schnittstellen
Stellen Sie sich vor, Sie unterhalten sich mit Ihrem Computer, um ein neues Projekt einzurichten und erhalten am Ende eine vorkonfigurierte Projekt-Zip-Datei."
Einführung in Cookiecutter
Dieser Ansatz könnte die Art und Weise revolutionieren, wie neue Entwickler mit der Einrichtung von Projekten umgehen. Anstatt mehrere Pakete manuell zu installieren und Einstellungen zu konfigurieren, könnten Entwickler einfach mit ihrem Computer chatten, relevante Fragen beantworten und eine fertige Projekt-Zip-Datei erhalten.
Vorteile und Herausforderungen
Fred van Dijk: Es gibt zwar Web-Konfigurations-Tools wie die für jQuery oder Bootstrap, aber sie sind in der Regel web- und nicht chatbasiert. Die Chat-Schnittstelle könnte den Prozess rationalisieren und intuitiver machen.
Philip Bauer: Ein Chat-basiertes Setup-Tool könnte den Konfigurationsprozess vereinfachen, aber Qualitätskontrolle und genaue Anleitungen sind weiterhin entscheidend.

Blick in die Zukunft
"Konferenzen sind ein Nährboden für neue Ideen und Inspiration, unabhängig von der verwendeten Sprache."
Folien des Vortrags
Beispiel Chat aus der Demo
Unter Verwendung von Cookiecutter, der OpenAI API und NiceGUI als Python Web Frontend
Interface using Cookiecutter, NiceGUI.io, Robots lovingly delivered by Robohash.org
über Armin Stroß-Radschinski
Armin Stroß-Radschinski ist Designer, Entwickler und Unternehmer mit den Unternehmen acsr und evenios in den Bereichen Nachhaltigkeit, Bildung und Industrie. Seit über 40 Jahren gehört die elektronische Datenverarbeitung zu seinem Handwerkzeug.
Er nutzt in Projekten Plone für langfristiges Daten- und Wissensmanagement.
In der Plone-Community ist er seit 2004 aktiv, Mitglied der Plone Foundation und Fellow der Python Software Foundation. Im Vorstand der DZUG und des PySV gestaltete er den Umbau zum Python Software Verband mit.
Viele Community-PR-Projekte im Python-Ecosystem hat er mit verantwortet, u.a. das Design für die Plone Konferenz München 2012 und die Plone Digital Experience Conference Boston 2016.
